[word-break] 한글 페이지의 가독성
내 페이지의 가독성은 왜 이모양일까…?
뭔가 이상한데
Github.io 블로그에 첫 포스트를 올리고, 천천히 다시 글을 읽던 중, 나는 뭔가 이상함을 느꼈다.

되게 이상하게 읽히는 느낌이다...
문장의 내용을 떠나서, 가독성이 상당히 떨어지는 것을 발견했다.
그리고 다른 블로그의 글을 읽다보니, 생각보다 문단 나눔을 자주 사용하는 것을 볼 수 있었다.
그래서 2 ~ 3줄마다 줄바꿈을 적용해보았다.

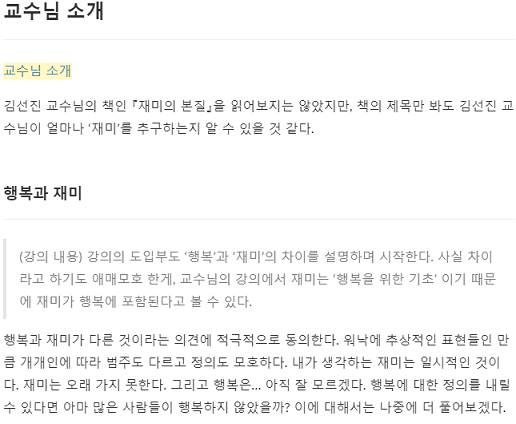
대강 보기는 편하지만 읽기에는 아직 부족하다
음… 뭔가 이상하다. 읽다가 중간에 뚝뚝 끊기는 느낌이 든다. 문장 자체는 그렇게 심각하지 않은 것 같은데… 드디어 이상한 점이 뭔지 알아냈다.
세줄이상은 안읽어요 ㅎㅎ

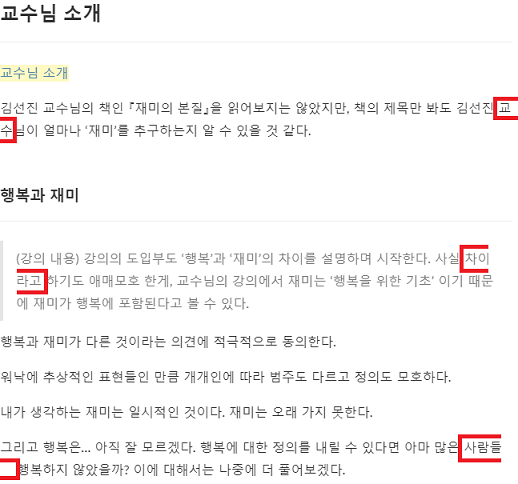
줄바꿈이 이상하다
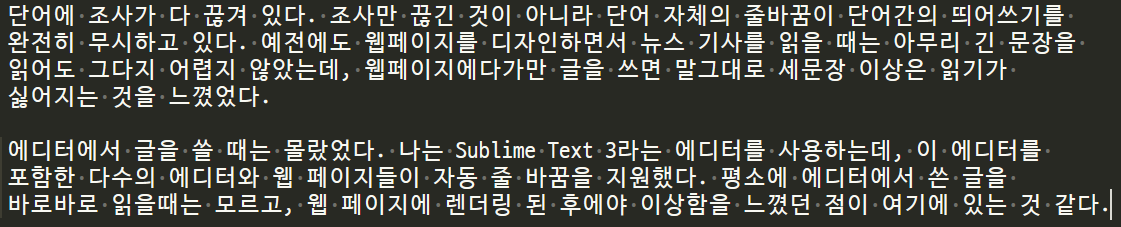
단어에 조사가 다 끊겨 있다. 조사만 끊긴 것이 아니라 단어 자체의 줄바꿈이 단어간의 띄어쓰기를 완전히 무시하고 있다. 예전에도 웹페이지를 디자인하면서 뉴스 기사를 읽을 때는 아무리 긴 문장을 읽어도 그다지 어렵지 않았는데, 웹페이지에다가만 글을 쓰면 말그대로 세문장 이상은 읽기가 싫어지는 것을 느꼈었다.
에디터에서 글을 쓸 때는 몰랐었다. 나는 Sublime Text 3라는 에디터를 사용하는데, 이 에디터를 포함한 다수의 에디터와 웹 페이지들이 자동 줄 바꿈을 지원했다. 평소에 에디터에서 쓴 글을 바로바로 읽을때는 모르고, 웹 페이지에 렌더링 된 후에야 이상함을 느꼈던 점이 여기에 있는 것 같다.
에디터에는 적용되는 모습이다.
근데 어떻게 해결하지?
음… 예전 자료를 뒤지다 보니 내가 정리해둔 링크 중, white-space에 관한 자료가 있었다.
CSS / white-space / 공백처리 방법 정하는 속성 https://www.codingfactory.net/10597
css white-space 속성은 공백에 대한 처리를 하는 속성인데, 글을 읽어보면 알겠지만 자동 줄바꿈이 가능해야한다. 그런데…

엥?????
그 어떠한 속성도 한글 자동 줄바꿈은 지원해주지 않았다.
해결!
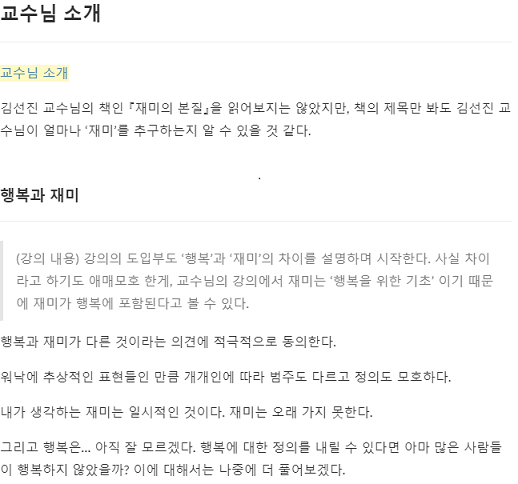
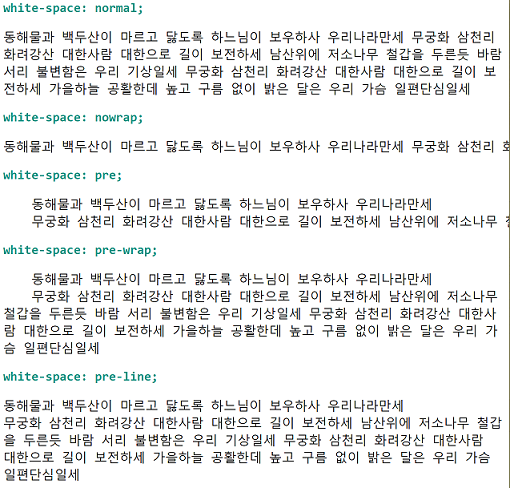
제목을 보신 분은 아시겠지만, 한글을 지원하는 css 자동 줄바꿈 속성은 white-space가 아닌 word-break였다.
CSS / word-break / 줄바꿈을 단어 기준으로 할 지 글자 기준으로 할 지 정하는 속성 https://www.codingfactory.net/10658
이 문제로 예전에도 골머리를 앓던 적이 있었는데, 그때는 그냥 아 한글은 안되나보다~ 그러고서 넘겼던 것 같다.

해결!
글을 읽을 때는 문장 자체의 가독성도 중요하지만, 눈이 읽기 쉬운 배치 또한 중요하다. 혹시 자신이 쓴 글을 웹에서 읽을 때, 뭔가 이상하게 가독성이 떨어지는 것을 느꼈다면 줄바꿈이 멋대로 적용되어 있는 것은 아닌지 확인해보자.